Under Construction
CSS Grid
CSS Grid Layout is a two-dimensional grid-based layout system, supplanting the use of older methods of tables, floats, positioning and inline-block display.
Grid works well with flexbox, which controls flow in one-direction.
Grid Basic Terms
Grid Container
The direct parent element that display: grid is applied to.
Grid Item
The direct children (descendants) of the parent grid container.
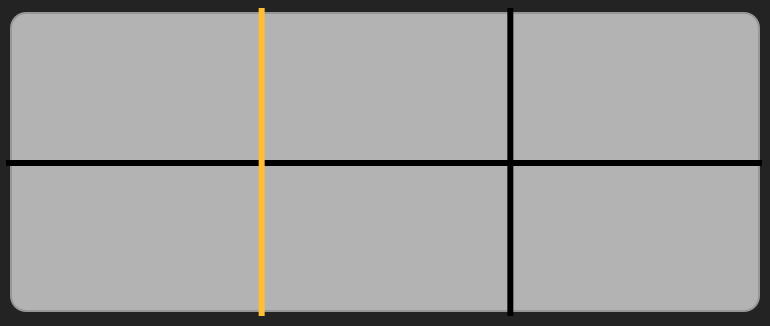
Grid Line
The vertical and horizontal dividing lines that make up the columns and rows of the grid.

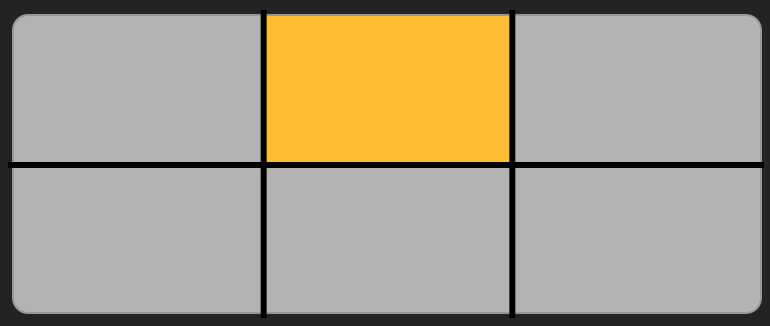
Grid Cell
The space at the intersection of a column and a row. It’s the single unit of a grid.

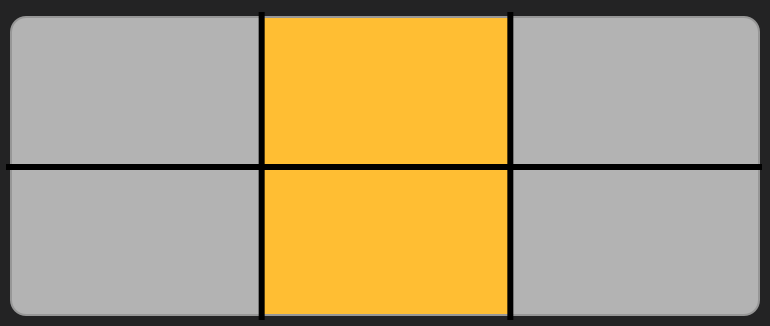
Grid Track
The space between two adjacent grid lines, defining the columns or rows of the grid.

Grid Area
Any space surrounded by four grid lines, composed of any number of grid cells.

Instructions
Step 1: